In een fysieke winkel is het evident dat klanten zich het liefste zonder hindernissen van het rek naar de kassa bewegen. Evenals in een fysieke winkel, wordt de bezoeker van een webshop vaak ook geconfronteerd met potentiële afhaakmomenten.
Niet iedere onderneming dient eenzelfde gebruikservaring (UX) te ambieren. Van een low cost discounter verwachten klanten een totaal ander aanbod dan een high end fashion merk. Dat betekent overigens niet dat de ene een goedkoop en de andere een dure site moet hebben – dat betekent vooral dat zij de gewenste UX anders zullen definieren en ontwikkelen.
Om te beginnen zijn er enkele hygienefactoren waaraan iedereen moet voldoen op het gebied van (laad)snelheid en mobiel gebruik.
SAMENGEVAT
In een fysieke winkel is het evident dat klanten zich het liefste zonder hindernissen van het rek naar de kassa bewegen. Evenals in een fysieke winkel, wordt de bezoeker van een webshop vaak ook geconfronteerd met potentiële afhaakmomenten. Niet iedere onderneming dient eenzelfde gebruikservaring (UX) te ambieren. Van een low cost discounter verwachten klanten een…
Mede door een overvloed aan digitale media is sinds het jaar 2000 de gemiddelde aandachtsspanne van de mens verkort van 12 naar 8 seconden , korter dan dat van een goudvis. U heeft dat goed gelezen: de gemiddelde aandachtsspanne. Voert u eenzelfde onderzoek uit onder jongvolwassenen, dan bestaat de kans dat daar nog enkele seconden van worden afgesnoept. Een trage webtoepassing wordt simpelweg niet meer geaccepteerd. Ook Google heeft zijn algoritmes dusdanig getraind om uw digitaal aanbod strafpunten te geven en daarmee onvindbaar te maken wanneer deze niet snel genoeg is. Ook moeten toepassingen goed werken op een mobiel apparaat.
In onze workshops differentieren we vervolgens meestal de gewenste UX op onderstaande elementen:
Explore
Gebruikers van webtoepassingen browsen en klikken, om zo van punt A naar punt B te navigeren. Soms weten ze al waar ze naartoe moeten, andermaals ontdekken ze dat terwijl ze aan het klikken zijn. Digitale toepassingen moeten daarom intuitief ingedeeld zijn, met speciale aandacht voor navigatie en content hierarchie.
Search
De meest gebruikte toepassing op iedere website, webshop of webservice is de zoekfunctie. Veel gebruikers weten wat ze nodig hebben en klikken direct in het zoekvlak om dat op te zoeken. Een geavanceerde zoekmachine die ook rekening houdt met bijvoorbeeld vreemde talen, spelfouten, afkortingen en synoniemen is daarom onmisbaar.
Interact
Formulieren zijn lastig. Als basisregel geldt daarom om klanten zo weinig mogelijk in te laten vullen. Hoe complexer een formulier wordt ervaren, hoe groter de kans dat een gebruiker afhaakt. U begint daarom ook met de meest makkelijke vragen en eindigt met de complexere vragen. Vermijd dus altijd overtollige invul- en selectievakken. Zorg ook dat interacties direct worden opgeslagen om de vervolginteractie op maat van de voorgaande te maken.
Responsive ontwerp en mobile first
De meeste mensen grijpen de smartphone direct nadat ze wakker worden – en dat is niet alleen om de wekker uit te zetten. Het gebruik van een smartphone is al lang niet meer voorbehouden aan millenials. Vrijwel iedere werkende volwassene heeft vandaag de dag een smartphone. Kinderen krijgen er al 1 op de basisschool en ouderen engageren zich steeds vaker tot een cursus om de smartphone meester te worden. En mobile first beperkt zich ook niet alleen tot de consumentenmarkt: specifieke B2B doelgroepen gebruiken veel vaker hun mobiele telefoon dan de PC. Denk dan bijvoorbeeld aan de kleinhandel, bouw of medewerkers op de weg. De stelling dat het meeste internetgebruik via de smartphone plaatsvindt heeft daarom ook weinig overtuigingskracht nodig.
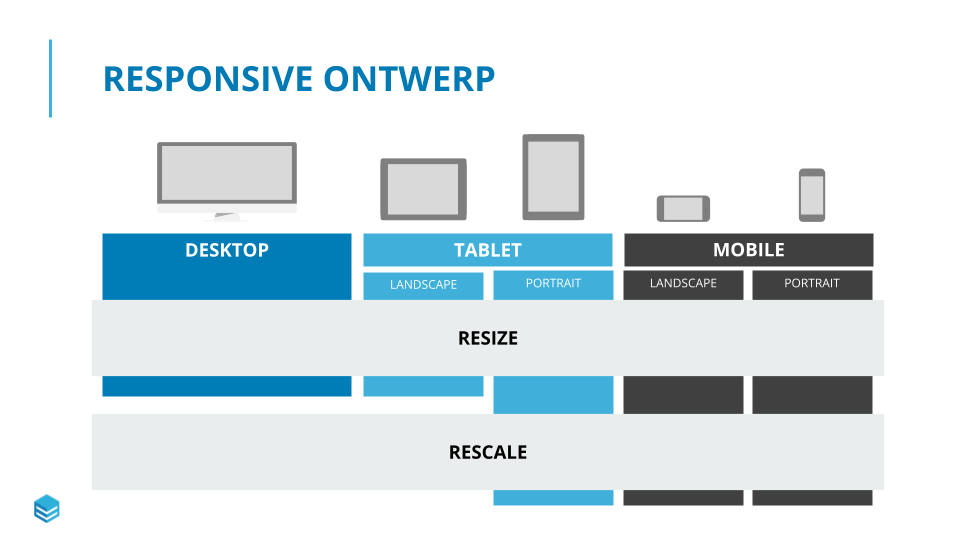
Omdat grafisch ontwerpers op heel grote schermen werken is nog te vaak een website voor de PC het creatieve uitgangspunt. Dat is logisch: de PC is hun ‘waarheid’, hun referentiekader. Een goed ontwerp dient echter rekening te houden met verschillende schermtypen: desktop, tablet (staand en liggend) en mobiel (staand en liggend). Terwijl niet ieder scherm evenveel gebruikt wordt, kiest u beter wel voor ieder scherm een passende benadering. Daarbij begint u het beste met de mobiele versie, mobile first.

Mobiele telefoons kennen enkele evidente pluspunten: ze zijn veel persoonlijker dan een PC, ze zijn geschikt voor op locatie gebaseerde diensten en ze bevatten camera’s en diverse sensoren. Social media en messaging (zoals Whatsapp, Telegram, Kik..) zijn op de smartphone uitgegroeid tot zogenaamde killer apps.
Uiteraard zijn er ook evidente nadelen van smartphones, vrijwel allemaal te herleiden tot de grootte van het scherm en toetsenbord. De smartphone heeft een klein touch screen waardoor de details in productafbeeldingen soms bijvoorbeeld moeilijk zichtbaar zijn en het invullen van velden ook niet makkelijk is. Concrete tips voor een verbeterde gebruikservaring op de mobiele telefoon zijn onder meer:
Locatiegebaseerd
Veel smartphone gebruikers zoeken iets in de buurt. Zij willen bijvoorbeeld weten waar het dichtstbijzijnde filiaal van een keten is, of de winkel open is en of het gezochte product voorradig is. Als deze functies van belang zijn voor de doelgroep, dan onderzoekt u beter direct of deze ook goed werken via de smartphone.
Slimmere formulieren
Omdat typen met een touch screen meestal niet foutloos verloopt kan u een stadsnaam bijvoorbeeld vaak al weergeven wanneer een postcode wordt ingevuld of zorgt u automatisch voor een numerieke toetsenbord wanneer een veld alleen cijfers bevat.
Klikken om te bellen
Een eenvoudige contactknop (bellen, e-mail of messaging) werkt ook op een smartphone en is het beste verwerkt in uw hoofdmenu. Gebruikers verwachten door te klikken direct te bellen wanneer u een telefoonnummer weergeeft in tekst of navigatie.
Tappable hyperlinks
Vingers lijken altijd te dik, waardoor iedereen wel al eens tegen zijn wil van een mobiele site is weggesurft of een onverwachts bezoek heeft gebracht aan een pagina die hem of haar bij voorbaat niet interesseerde. Zorg voor voldoende afstand tussen links of andere aanklikbare objecten.
Scrollen mag
Scrollen (verticaal, om te lezen) en swipen (horizontaal, meestal om te veranderen) is OK. Long reads en het infinite scrollen van productoverzichten zijn algemeen geaccepteerd. Met behulp van lazy loading wordt een pagina pas ingeladen net voordat het scrollen nadert.
Gebruik breadcrumbs
Op websites met meerdere lagen navigatie en een complex menu, is het gebruik van breadcrumbs een belangrijke vorm van signalisatie voor gebruikers. Ze geven inzicht in de website hiërarchie en gebruikers kunnen zo makkelijk de weg terug vinden.
In de toekomst zullen ook nieuwe interfaces, zoals chatbots en voice chat, terrein winnen. Ook voor deze interfaces geldt dat de gewenste klantervaring opnieuw gedefinieerd zal moeten worden.
Onze aanpak
Wij runnen de digital commerce van onze klanten alsof het onze eigen zaak zou zijn. Wij werken met best-in-class technologie die aanpasbaar is op uw noden. We zijn gewend te werken in interdisciplinaire teams en vaak kunnen wij u een samenwerking voorstellen die deels op prestatie is gebaseerd.
Onze expertise
De basis van onze expertise is e-commerce: onze medewerkers stonden aan de basis van bij talloze webshops in binnen- en buitenland. Die expertise verbreedde over de jaren heen. Nu delen we onze expertise het liefste met ambitieuze ondernemers, ongeacht over welk budget zij beschikken.
Onze diensten
We bieden ondernemingen met groeiambities een breed scala aan diensten, waarbij u aan het roer blijft – en wij u als een co-piloot ondersteunen. Van A tot Z. Voor de uitvoering van geplande activiteiten werken wij nauw samen met geselecteerde partners, of bouwen we graag voort op uw bestaande partners.
Lees verder over onze aanpak, expertise, of diensten →
Wanneer u gebruikers betrekt bij de ontwikkeling van uw digitaal aanbod, dan zullen de behaalde inzichten uw slagingskans doen stijgen. Gebruikersonderzoek is zelfs haalbaar voor de kleinste ondernemingen. We kiezen daarbij meestal voor meerdere feedbackmomenten met een klein aantal gebruikers. Zo kan hen bijvoorbeeld eerst een zogenaamde wireframe worden voorgelegd en in latere fases het uitgewerkte ontwerp of een werkend prototype.
Taakanalyses
Taakanalyses, bijvoorbeeld op basis van uw Google Analytics statistieken of het logbestand van uw zoekmachine, zijn nuttig om de informatiearchitectuur van uw digitaal aanbod te bepalen.
Card sorting
Bij card sorting wordt de doelgroep gevraagd om op een bak vol kaarten, iedere kaart met een individuele functie, te groeperen, sorteren en prioritiseren. Met behulp van digitale instrumenten kan card sorting tevens goed op afstand worden uitgevoerd.
A/B testen
Wanneer uw aanbod live is en grote groepen klanten u weten te vinden, dan kan u op continue basis de (presentatie van) uw aanbod optimaliseren op basis van de bevindingen uit uw sitestatistieken. Een instrument dat dan tot uw beschikking staat is de zogenaamde A/B-test, waarin u op continue basis kleine element varandert en die test op een deel van uw klanten.
Veelgestelde vragen User Experience (UX)
Voor grote platformen zoals Shopify of Woocommerce zijn er duizenden thema’s beschikbaar en eenvoudig aan te passen met een eigen vormgeving. Het is verleidelijk om zo’n thema aan te kopen. De prijs van zo’n thema is vaak niet hoger dan het uurloon van een ontwikkelaar. Afhankelijk van uw budget en ambities is het gebruik van een standaardthema echter niet altijd verstandig. Om te beginnen dient u bij het ontwerp van het gebruikersinterface allereerst uw klanten en hun taken als uitgangspunt te hanteren. Op basis van een dergelijke analyse kan u bepalen in welke mate een standaardsjabloon wel of niet in de buurt komt bij hun behoeften. Regelmatig presteren deze thema’s ook slecht qua snelheid. Ze gaan dan bijvoorbeeld gepaard met tal van overbodige code voor effecten die voor u niet relevant zijn.
Adaptive webdesign is een type webdesign waarbij de browser een lay-out laadt die speciaal voor het gegeven platform is gemaakt. Om een website te laten slagen, moet deze worden ontworpen met alle gebruikers in gedachten. De laatste jaren kenden we echter een explosie van verschillende (typen) interfaces. Schermformaten variëren van grote bedrijfsmonitoren tot piepkleine slimme horloges, waardoor het een uitdaging is om op elk apparaat hetzelfde goede UX-ontwerp te bieden voor een site. Zowel responsive als adaptive webdesign gaan deze uitdaging aan. Bij responsive webdesign verschijnt dezelfde inhoud in dezelfde volgorde, aangepast en geschaald om het beste in de beschikbare schermruimte te passen. Bij adaptive webdesign wordt een statische, vooraf gedefinieerde lay-out geladen op basis van het gedetecteerde apparaat. Hiervoor moet de web designer verschillende ontwerpen maken op basis van verschillende schermgroottes.
Mobile first webdesign is het ontwerpen en ontwikkelen van een website vanuit een perspectief dat deze vooral geschikt moet zijn voor mobiele toestellen. Mobile first webdesign gaat verder dan het responsive webdesign: naast gebruiksvriendelijkheid behoren ook de structuur en site snelheid vanuit een mobile first perspectief te worden aangepakt.
Responsive webdesign is een benadering van webdesign waarbij een pagina zichzelf herschikt op basis van de gedetecteerde schermgrootte. Het doel van responsive design is om webpagina’s te bouwen die de schermgrootte en oriëntatie van de bezoeker detecteren en de lay-out op basis daarvan aanpassen. De webpagina’s maken gebruik van flexibele lay-outs, flexibele afbeeldingen en trapsgewijze mediaquery’s op het gebied van stylesheets. Responsive webdesign kan dus worden onderverdeeld in drie hoofdcomponenten: de mediaquery, de webbrowser en de interface zelf.
Letterlijk vertaald betekent de fold de vouwlijn van uw website. Dit is het allereerste schermbeeld dat de gebruiker ziet bij het openen van uw website, zonder dat hij of zij naar beneden moet scrollen. De term fold is afkomstig van de papieren krant: de krant ligt dubbelgevouwen in de krantenwinkel, waarbij de mogelijke koper verleid wordt op basis van de inhoud boven deze vouwlijn.
Een breadcrumb, letterlijk vertaald kruimelpad, bestaat uit een horizontale opsomming van opeenvolgende links met een scheidingsteken daartussen. De meeste website kennen een meerlaagse navigatie. De breadcrumb toont de gebruiker de weg van de homepage naar de pagina waar hij of zij zich op dat moment bevindt. Meestal bevindt de breadcrumb zich linksboven op de pagina.